As your WordPress website grows in size there will likely come a time when an image you added to a post no longer loads, or a link you provided to another web page fails. This can be caused by a resource being deleted or moved to a different URL, or perhaps just human error.
If this happens to any of the pages on your WordPress site it can create for a confusing or irritating experience for your site visitors. In addition, search engines may have a hard time indexing your content and may start to penalize these pages, and your site, for too many broken images and links.
The reality of course is that this problem may only effect a very small number of your posts. But if you run a site for multiple years and are constantly publishing content, the more you should be aware of this issue.
In this article I’ll provide advice and a step-by-step guide on how to find and fix broken links and images on your WordPress site.
Broken Links
Broken links are just what they sound like. You’ll naturally have links all throughout your website, whether it be in your navigation, links to other pages on your website, or links to external websites. When something you linked to is no longer working the user will usually encounter an error page either from your website, another website or a web browser error notification. In the worse case scenario if you have linked to another website that is longer working, the user could be redirected to a site containing inappropriate content that does not align with your brand or your values.
Thankfully, once you are aware of them, broken links are very easy to fix. The solutions I provide further on in this article will allow you to find and fix these broken links as well as broken images.
Broken images
What happens when an image is broken on a web page?
When an image is broken on a webpage, the user will usually see a grey framed border where the image used to be, along with a small broken picture icon in the top left of the frame. It looks ugly and might make you think that the author of this web page no longer cares about its content. It can also look much worse on a mobile phone where this broken image frame can end up taking up a lot of screen space.

Why broken images hurt your SEO (search engine optimization)
Search engines take into consideration user experience when indexing your site. So coming across a broken image will definitely have a negative impact on your site.
In addition, search engines use bots to crawl a web page, so if their bot encounters a broken image it will waste your website’s “crawl budget”, which means the amount of resources a search engine such as Google is willing to spend crawling and indexing your website. The more broken images a search engine finds, the less resources they will put towards your site, which will have the knock-on effect of displaying less useful information about your web page in search results, or a drop in search engine traffic due to the web page being removed or lowered in the search result rankings.
How do images get broken on your website?
There are several reasons why images may not be displaying on your web page:
- The URL for the image is incorrect
- For some reason the URL for the image may have an error in it. Perhaps it is missing a file extension (like .jpg), or there is a spelling error, or an incorrect domain name or file path.
- The image was removed from your media library
- The image could have been deleted from your WordPress media library. This could have happened intentionally or by accident.
- The image was removed from another server
- If you embedded an image in a post that was hosted elsewhere (such as another web site, or from a platform like tumblr or flickr), it could be that the owners of that website have deleted the image.
- The image file is corrupted
- Sometimes image files can be corrupted. This means there could have been an error in the original file before it was uploaded to WordPress, or an error might have occured when it was uploaded to WordPress.
- The image file has an unsupported file type
- The image added to the webpage could be in an unsupported format. For example, trying to embed a .psd (photoshop) file as an image on a web page will not work.
- The visitor’s web browser does not support JavaScript that loads images
- Your web page could be using JavaScript to load an image and the visitor’s web browser is blocking the JavaScript from functioning correctly. This can happen either when a developer has incorporated this functionality into the WordPress theme you are using, or if you have a WordPress plugin installed that gradually loads images as the visitor scrolls down the page.
- There is a data transfer or image caching problem on your server
- Your web server could be having an issue delivering the image. This can happen sometimes with a CDN (aka Content Delivery Network), which means that the image is hosted on multiple server’s around the world and when a visitor comes to a web page the server will display the image from the server that is closest to that users physical location. This delivery could be broken somehow. There are also a whole other range of errors that could be server related including how your web server is caching images.
- Incorrect file permissions
- Three file permission rules exist on a server, Read, Write and Execute. Your image file, or the folder it resides in on your server, could have a misconfigured permissions setting. This is a slightly rare and obscure occurrence, but it could still be a possibility.
- The visitor’s settings are blocking images
- If a visitor has something wrong with their browser, or some kind of ad-blocking or anti-virus setting, this could be blocking images for them. The relatively good news here is that this is really a user problem, so it won’t affect your other users or search engines from indexing your site.
How to find broken links and images on your WordPress website
To address the issue of broken links and images, we’ll want to take a proactive approach. Meaning, we want to audit or scan every page on your website to discover any broken images that might be lurking out there. We’ll also want to run these scans on a regular basis, and receive alerts if a broken link or image is found.
Here are my top solutions for fixing broken links and images. And I’ll start with the best option…
A WordPress plugin
This is where the benefit of running our website on WordPress comes into to play, plugins!, and thankfully there is plugin that can address our broken content issues.
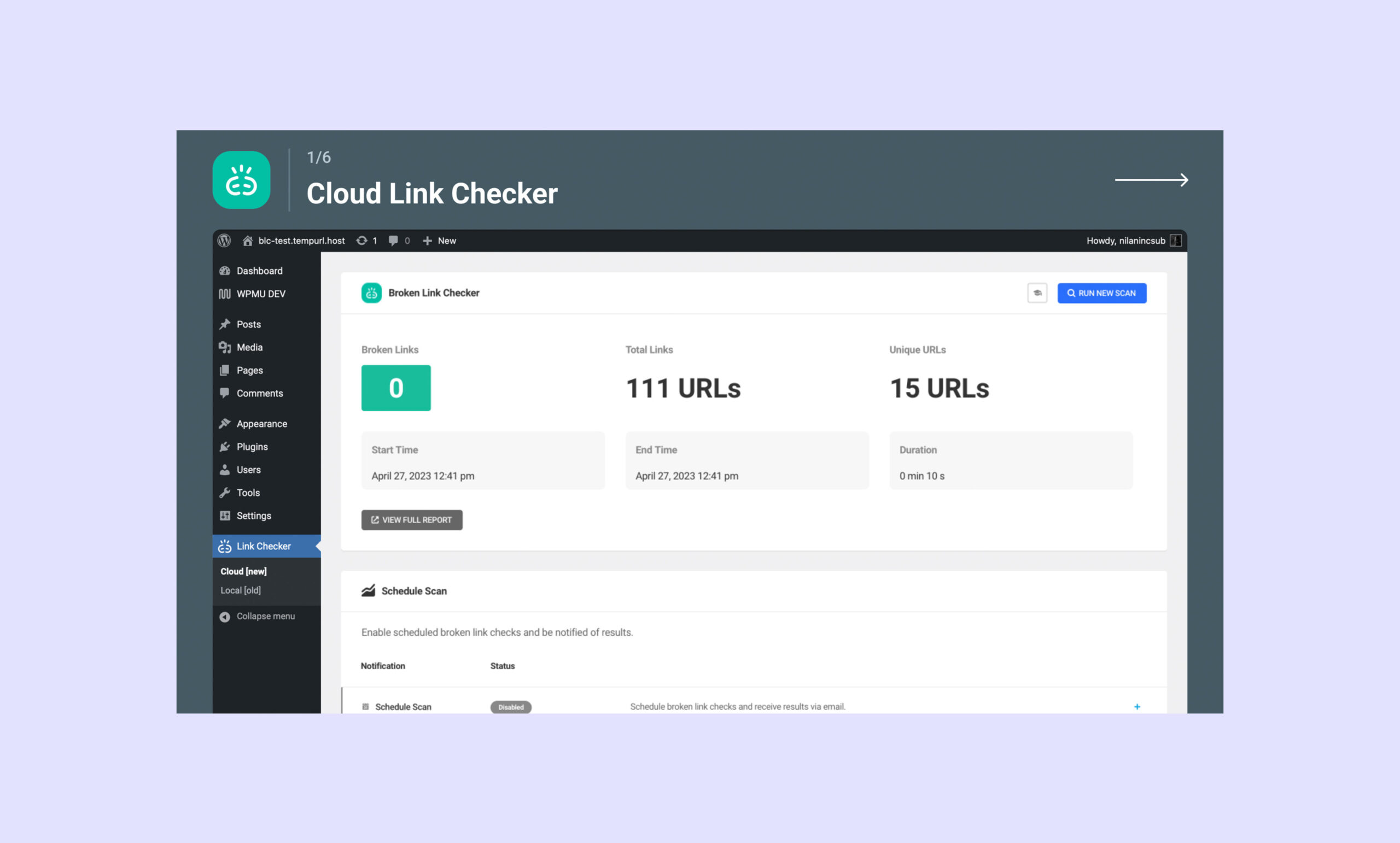
The plugin is called “Broken Link Checker”, from respected plugin development company WPMU DEV. There are actually a handful of other broken link checker plugins available, but WPMU Dev are a well respected company and their particular link checker plugin has some of the best user reviews.
At the time of writing this article, the Broken Link Checker plugin allows you to select from one of two options to scan your site for broken content. The first is what they call a “local” scan. This is actually a pretty effective scan that will provide you with a report within your WordPress admin of the status of all your links. Within the report, you’ll see a list of broken links which you can take action on. For example, you can make fixes by unlinking the content, correcting the url, rescanning, or marking the link as not broken if the plugin made a mistake in marking a specific link as broken.
The Broken Link Checker also provides an alternative cloud-based method of scanning your site. At the time of writing, this is a free service provided by WPMU Dev. You’ll need to connect the plugin to their website, from there you’ll run your scan and see the results. A benefit of this approach is that you can also set up and schedule regular scans. Also if you have a large WordPress site, this cloud-based option will put less stress on your server and WordPress install when scanning the site.

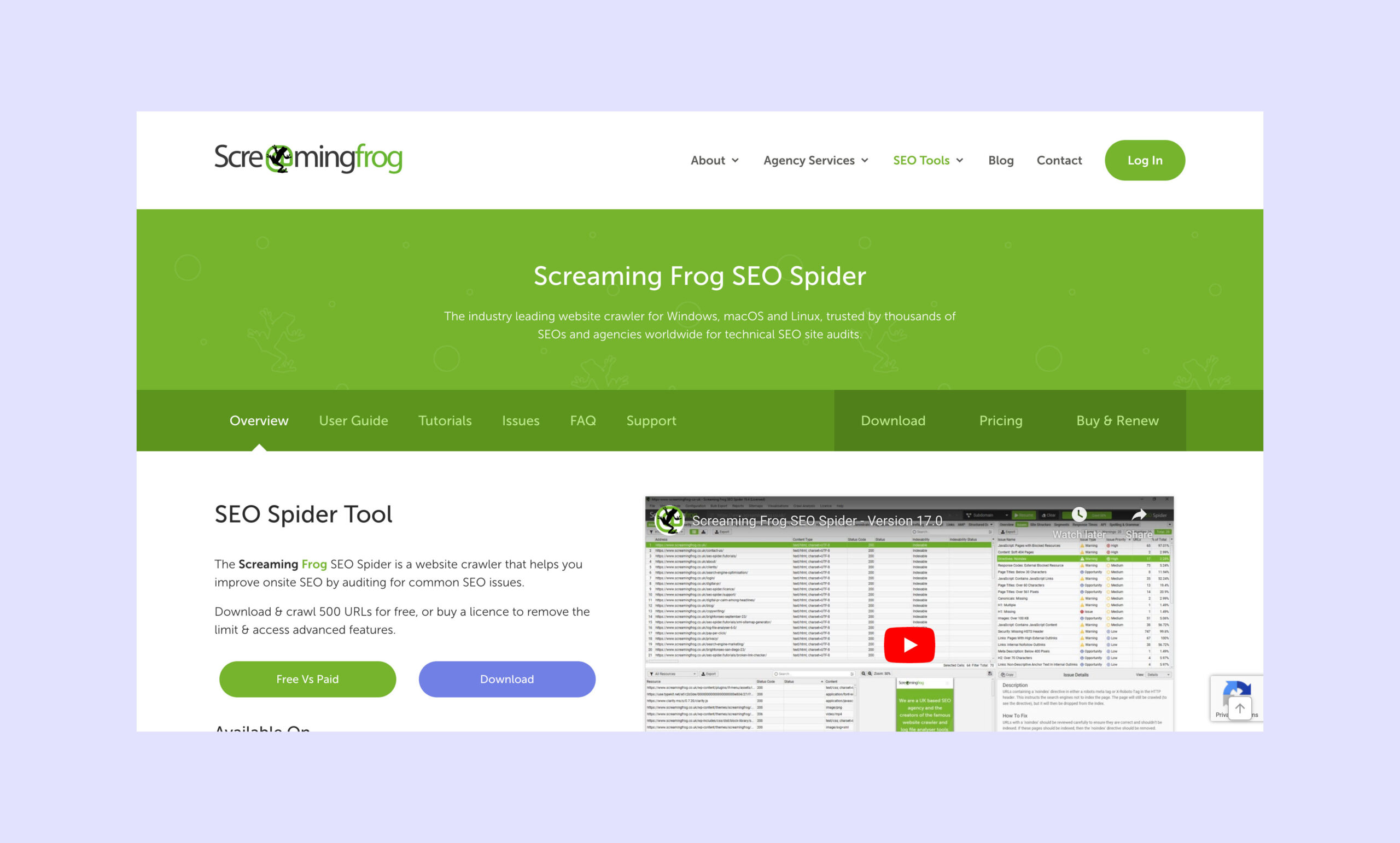
Use the SEO Spider software from Screaming Frog
If you are only interested in finding broken links and images on your site, this solution might be totally overkill for you, but I’m going to mention it anyway.
SEO Spider is a desktop software offering from SEO agency Screaming Frog. A lot of SEO professionals use this tool specifically for digging under the hood of a website to discover the status of technical SEO on a website. Once a scan has been run, it will provide you with all kinds of useful information including broken links and images.
The free version of this software allows you to crawl 500 urls in one go, which should be more than sufficient for most small WordPress websites. If you have a site that is larger than that, you will need to pay for a yearly license that will provide you with the ability to scan unlimited URLs. But it’s a very reasonable cost, and worth every penny.

Other SEO software solutions
If your organization currently uses a tool for tracking your SEO performance, you’ll be able to refer to the reports from that software to discover your broken links and images. Two of the most popular SEO software platforms out there are ahrefs and Semrush. But there are many others.
You can refer to the documentation of your SEO software provider to see if they have this functionality available, and how you can make use of it.
Analytics solutions
Analytics software is another good place to discover your broken links and images. However I find this to be the least effective approach since your analytics software likely won’t alert you to your broken content unless some amount of traffic is trying to load those resources. That’s not particularly good since you will have site visitors experiencing some irritation, but at least you will be alerted to the broken content.
Free platforms such as Google Analytics can provide this info to you. You will have to refer to the documentation from your specific analytics provider to see if they have this feature available, and how you can make use of it.
Manually fix a broken link or image
Manually fixing a broken link or image is easy, but unfortunately there is no bulk solution to fix this problem. Once you are aware of the broken content, you can just go to the blog post or web page within WordPress and edit the link or image to either remove it or link to another resource.
One bonus tip for you though…
Sometimes I like to set up my own redirect links for when I am linking to external websites. For example, I have this redirect link set up for when I want to link to the Notion software from a blog post: https://www.onpress.dev/products/notion – If you visit that link it will take you to the Notion website. Having this redirect set up allows me to use this one link in as many different blog posts as I like, and if the Notion web page becomes broken for any reason, or if I want to change where on the Notion website I am linking to, I can just update this one redirect link, and that change will be reflected on any web page I have included this link. If you want to set up link redirects like this in WordPress I recommend using the Pretty Links plugin.
In Summary
As you should now be aware, there are a number of factors that can result in a broken link and image, but finding and fixing them is not complex and it can resolve any user issues or search engine crawl problems you may be experiencing.

Leave a Reply